
4.无数据状态
指不仅是搜索之后没有相应数据的状态,也包括了前后台的通信错误或网络中断等一系列让数据无法正常展现给用户的状态。作为设计师首先我们应该明白,无数据的时候此处应该是什么内容,知道导致没有内容的原因是什么,如何去获得内容的途径以及它的解决方法。
其实和一样,移动端的空白页面也越来越受到重视,不单是视觉层面,空白页承载着更多内容,起到更多功效。
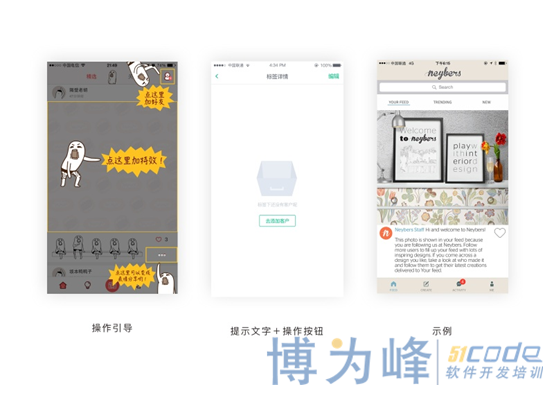
1.初次使用。
初次使用的界面应该是比较特殊的空白页面,它虽然有时候不是空白的,实际上对于用户来说,确实是“无数据”状态,因为第一次进入的初始状态用户对此产品的功能并不熟悉,所以初始状态空白页面也分为三种:1.有起到引导作用的空白页 ,2.提示文字并加按钮操作。3.示例

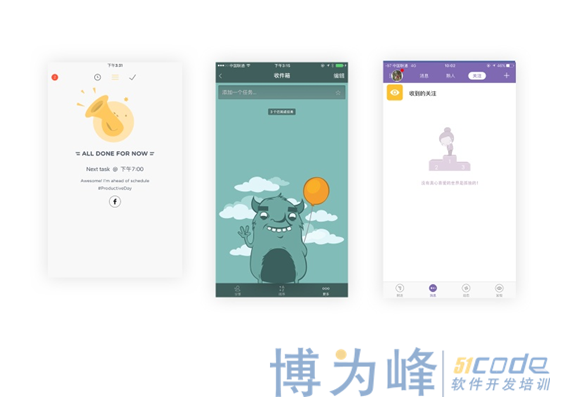
2.完成或清空内容
用户主动去清空内容的操作,就是表明用户知道自己在做什么,误操作的可能性不高。这时候只需要给用户一个结果的反馈就可以。但有时清空内容并没有实际的意义,而且花费时间和精力,所以我们更倾向于给用户一些正面的反馈。同时也要思考用户在使用时的心理和目标,用户是否需要经常清空数据,如果是,可以考虑给用户多种空状态页面,并随机出现增强趣味性。

3.出错页面:
出错页面其实是可以原谅的,但是这里要注意,不要再次让用户迷惑,焦虑。这里我们需要做的是说明错误原因,并告诉用户接下来如何解决或者选择做其他事情。用户遇到无法读取数据的时候一般第一个操作总是刷新网络,甚至会切换网络或者关闭重新打开网络来试图重新获取数据,但是在开发人员眼中并不是所有的状态都是网络问题造成的,只是用户认为所有问题都是来源于网络。还有一种在网络环境比较差读取数据慢的时候可以做一个预加载,这样可以提前告知用户将要出现的内容,也能缓解用户等待时的焦虑。